㉡ 그림판 이용하기
윈도우에 보시면 [시작] -> [프로그램]
-> [보조프로그램] -> [그림판]
이 있습니다. 어...? 난 없는데... 하시는 분들도
계실 겁니다. 그런 분들은 원도우 설치할 때
그림판을 설치 안해 준 분들입니다. 얼른 윈도우CD를
꺼내서 시디롬에 넣어서 설치해주시면
됩니다. 이젠 다들 있으시겠죠? ^^ 실행시켜
보면 별 볼품없는 그림판이 나올 것입니다.(실제로는
그림판 하나만 있으면 기본적인 이미지작업은 다
할 수 있습니다.) 그림판의 메뉴바에서 [파일]
-> [열기] 를 선택해서 여러분께서 이미지 맵을
설정해주고 픈 이미지를 불러옵니다. 그리곤
이미지 위에 마우스 포인터를 올려보세요. 그러면
현재 마우스 지점에 대한 x , y 좌표값이 그림판
하단에 나타나게 됩니다. 자세한 건 여기(스크린
샷)을 참조하시기 바랍니다.
㉢ 포토샵 이용하기
포토샵을 이용해서도 좌표값을 알 수
있습니다. ① 포토샵을 실행시킵니다.
② 먼저 이미지 맵을 사용할 이미지를
불러옵니다. ③ 포토샵 메뉴 중 [window] ->
[Show info] 선택합니다. 하지만 대부분 포토샵을
실행시키면 기본값으로 설정되어 있기 때문에
안해줘도 됩니다.
|

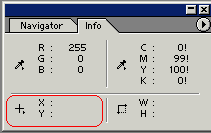
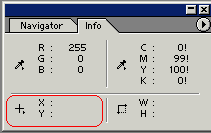
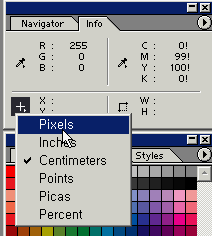
[Show info 창]
|
---> |
 |
③ 위에
이미지처럼 4등분으로 나누어진 [Show info]
창을 볼 수 있습니다. 이중에서 왼쪽 하단 +
표시가 있는 부분에서 해당 이미지의 X , Y
좌표값이 표시된답니다. 이미지 맵이
사용될 이미지 위에 마우스 포인터를
올리면 [Show info] 창에서 좌표값이
나타나는데요...하지만 기본단위가 centimeters
로 되어 있기 때문에 좌표값이 이상하게
나올 겁니다.
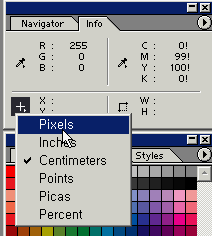
④ 이 경우 현재 오른쪽에 있는 이미지
처럼 가운데 + 표시를 마우스로 클릭하면
단위를 Pexels 로 바꿀 수가 있습니다. 단위를
Pixels로 바꾸면 해당 이미지 위의 마우스
포인터지점의 X , Y 값이 정상적으로 나오게
됩니다. |
| ⑤
포토샵의 사각형 선택툴을 이용해 이미지
맵을 설정할 부분을 선택해서 해당
꼭지점의 좌표값을 구하면 더 쉽게 이미지
맵의 좌표값을 구할 수 있습니다. |
♠ 링크될 주소 설정
이미지 맵을 클릭하면 나타날 웹페이지나
이미지 등의 주소를 적어주는 곳입니다. 방법도
링크태그와 똑같이 href="링크될
곳 주소" ☜ 이렇게 해주시면 됩니다.
즉,
<area shape="circle" coords="23,41,15"
href="http://tagmania.net"> 이런식으로
해주시면 됩니다.
④ 이미지 맵 태그 끝 부분
다른 태그와 마찬가지로 이미지 맵 태그도
반드시 </map> 를
해주어야 합니다. 이건 기본이죠^^
※ 이미지 맵 실전
자..그러면 이미지 맵을 하는 방법에 대해선 다
배운 건가요? ^^ 이제 실제로 아래 철도원 아저씨
이미지의 "철도원" 글씨에 직사각형 부분에
이미지에 이미지 맵을 설정해보도록 하겠습니다.
 |
<img src="http://user.zzagn.net/tagmania/images/filter2.gif"
usemap="#train">
<map name="train">
<area shape="rect" coords="50, 3, 79, 50" href="http://www.zzagn.net" target="_blank"
alt="짜근넷으로">
</map> |
어때요? 보니깐 이해 되시죠? ^^
앞에서도 설명드렸지만 주의할 점은 name 을 똑같이
이미지 태그와 맵 태그에 넣어주어야 하구요.(#
표시 주의) 그리고 좌표값들 간은 ,(쉼표)로
구분해줍니다. 이미지 맵에서의 alt 태그와 target
설정은 이미지태그와 링크태그에서 처럼 동일하게
적용됩니다. 그럼 하나만 더 해보고 이미지 맵 태그
강좌를 마치도록 하겠습니다.
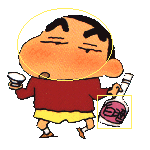
 |
술취한 짱구네요^^ 하나의
이미지에 두개의 이미지 맵이 설정될 때에는
맵네임을 하나만 설정해주고 아래 소스처럼
area 태그를 하나 더 추가시켜주면 되는 거죠.
무쉰 소리인지 이해가 잘 되지 않으신 다면
아래 소스를 천천히 살펴보세요. 그럼 이해가
될 겁니다.^^ 그럼 여기서 이미지 맵 강좌는
마치도록 하겠습니다. 강좌들어주시느라
수고 많으셨습니다. 20000 ^^
|
<img src="http://tagmania.net/img/jjangu.gif"
usemap="#jjangu">
<map name="jjangu">
<area shape="circle" coords="62, 47, 40" href="http://www.yahoo.co.kr"
target="_blank">
<area shape="rect" coords="97, 95, 134, 128" href="http://www.empas.com"
target="_blank">
</map>
|
|