③ 맵 종류/좌표값/링크주소 설정
부분
| <img src="이미지주소"
usemap="#맵이름"> |
① 이미지 태그 부분. |
| <map
name="맵이름"> |
② 이미지 맵 태그 시작부분.
|
| <area shape="맵종류"
coords="좌표값" href="링크될
주소"> |
③ 맵 종류, 좌표값, 링크될
곳 설정 부분. |
| </map> |
④ 이미지 맵 태그 끝 부분. |
이미지 맵 부분에서 핵식적인 부분입니다.
여기에서는 이미지 맵의 형태와 좌표값 / 링크될
주소를 지정해줍니다. 어떻게 해주냐구요? ^^
음..... 지금부터 설명드리죠^^
▷ 맵 형태 설정
앞장에서 설명드렸다시피 맵의 형태에는
사각형(rect) / 원형(circle) / 다각형(poly) / 기본형(default)
이 있습니다. 총 4가지 이네요^^ 설정해줄때는
shape 속성을 사용해서 해줍니다. 예컨데, 사각형
맵의 경우 shape="rect"
로 해주면 됩니다. 원형의 경우는
shape="circle" ☜이렇게 해주면 되겠죠? ^^
▷ 좌표값 구하기
좌표값을 설정해줄 때는 coords
속성을 사용해줍니다. 예컨데, coords="좌표값"
☜이렇게 나타내어 주죠.^^
본격적으로 좌표값은 이미지 맵의 형태에
따라 그 구하는 방법이 다릅니다.
♠ 사각형(rect) 이미지 맵
 |
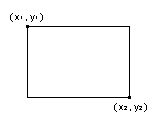
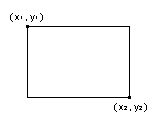
사각형 이미지 맵의
좌표값은 4개의 값을 가지게 됩니다. 옆에
그림을 보셔도 알겠지만 사각형 왼쪽 상단
꼭지점의 좌표 x1,y1 과 오른쪽 하단 꼭지점
좌표 x2,y2 의 좌표값을 적어주면 되죠.^^
즉 , <area shape="rect"
coords="x1,y1,x2,y2">
☜이렇게 나타내어 지게 됩니다. |
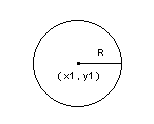
♠ 원형(circle) 이미지 맵
 |
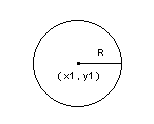
원형 이미지 맵의 좌표값은 3개의
값을 가지게 됩니다. 왼쪽을 보시다 시피
원의 중심부분의 x1,y1 좌표값과 원의 반지름
R 값을 적어주면 되는 거죠.^^
태그로는 , <area
shape="circle" coords="x1,y1,R">
☜이렇게죠?^^ |
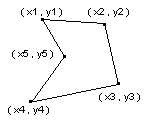
♠ 다각형(poly) 이미지 맵
 |
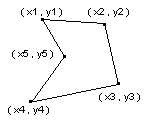
다각형 이미지 맵의
좌표값은 몇개 일가요? ^^ 당연
다각형이니깐 꼭지점 갯수의 두배수가
되겠죠? ^^ 왼쪽 이미지는 5각형인데요..^^
그러므로 좌표값은 10개가 필요하게 됩니다.
x1,y1,x2,y2,x3,y3.......x5,y5 까지이죠.
나타내어 지는 태그는
<area shape="polygon" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5">입니다. |
자...그런데 여기서 의문점이 하나 생기게
됩니다. 바로 실제 좌표값을 구하는 방법인데요.
좌표점 구하는 건 알겠는데 그렇다면 실제로
이미지에서의 해당 좌표지점의 좌표값(수치)를
어떻게 해서 구해 줄 수 있는가 하는 것이 문제가
됩니다. 다시 쉽게 말한다면 이미지 맵태그에서
x1,y1 좌표점의 좌표값을 적어주면 된다는 것은
알고 있지만 x1,y1의 좌표값 수치를 어떻게 알아낼
수 있는 것인가 라는 거죠. 방법은
여러가지가 있습니다.
♠ 실제 좌표값 구하기
실제 좌표값을 구하기 전에 알아둘게
있습니다. 좌표값을 구할때 좌표지점의 수치는
해당 이미지의 크기 안에서 구해집니다. 즉, 130x60
크기의 이미지가 있다고 한다면 (단위는 pixels)
좌표값은 130x60 크기 안에서 정해지는 것입니다.
그럼 본격적으로 실제 좌표값을 구하는 방법에
대해서 설명드리겠습니다.
㉠ 육안으로 설정하기( 대충 감으로 때려잡기
)
직접 눈으로 보고 설정해주는 방법입니다.
쉽게 말해서 대충 이미지 크기 확인하고 이
지점의 값은 이 정도하겠다 짐작으로 하는
방법입니다. (헉... 너무 허무맹랑한..-_-;;;) 이
경우는 간단한 이미지맵을 만들때 사용할 수
있습니다. 하지만 정확도에서는 거의 제로수준에
가까운....-_-;;; 평소 자기가 눈썰미가 좀 있다고
하시는 분들만 사용하시길...^^;;
다음 페이지에서 계속 이어 하도록
하겠습니다....^^
|